Osa 3 - Staattiset verkkosivut
Oppimistavoitteet
Tämän osan tavoitteina on, että opiskelija
- ymmärtää, mitä tarkoittaa staattinen verkkosivu.
- ymmärtää, mikä HTML on ja mihin sitä käytetään.
- tietää, mikä on HTML-elementti ja mistä palasista se koostuu.
- tietää, mistä palasista HTML-dokumentti koostuu.
- osaa oikeaoppisen HTML-kieliopin ja sisennyksen.
- ymmärtää, mikä CSS on ja mihin sitä käytetään.
- osaa käyttää yleisimpiä CSS-ominaisuuksia.
- osaa sijoittaa elementtejä verkkosivuilla.
- ymmärtää, miten sivuista voi tehdä luettavammat.
- ymmärtää, miten verkkosivuja voi julkaista.
- osaa hakea tietoa HTML- ja CSS-kielistä internetistä.
Staattiset verkkosivut: HTML ja CSS
Kävimme edellisissä osissa läpi, mitä komentorivi ja versionhallinta ovat. Tässä osassa pääsemme käyttämään opeteltuja taitoja yksinkertaisten staattisten verkkosivujen avulla. Käsittelemme aluksi, mitä staattiset verkkosivut ovat ja mistä ne koostuvat.
Yksinkertaistettuna verkkosivulla tarkoitetaan internetissä julkaistua tekstidokumenttia. Dokumentit sijaitsevat palvelinkoneella, josta käyttäjät voivat hakea niitä selaimella. Tyypillisesti verkkosivut jaotellaan kahteen kategoriaan: staattisiin verkkosivuihin ja dynaamisiin verkkosivuihin. Staattisilla sivustoilla tarkoitetaan sivustoja, joiden sisältö ei vaihdu, jos sitä ei erikseen vaihdeta palvelimelta. Jokaiselle käyttäjälle näkyy samanlainen sivusto. Staattisia verkkosivuja pystytään luomaan HTML-merkintäkielen avulla. Dynaamiset sivut taas luodaan samalla, kun selain pyytää sivua. Dynaamisista sivuista puhutaan lisää myöhemmillä kursseilla.
Järjestelyt
Tarvitset tässä osassa tekstieditoria. Suosittelemme VS Codea. Tämän lisäksi tarvitset verkkoselainta. Hyviä moderneja verkkoselaimia ovat muun muassa Google Chrome ja Firefox. Osan pystyy suorittamaan myös jollain muulla tekstieditorilla tai selaimella.
- Luo "Lapio-website"-niminen kansio komentoriviä käyttäen ja tee tästä kansiosta git-projekti.
- Luo GitHubiin uusi tyhjä repo nimellä Lapio-website.
- Lisää GitHub-projekti Git-projektin etärepositorioksi.
- Lisää kansioon
index.html-tiedosto, joka löytyy täältä. Tiedoston sisältöä ei tarvitse vielä ymmärtää. - Tee commit viestillä
Osa 3. Ensimmäinen tehtäväja puske tehtävä GitHubiin.
HTML
HTML mielletään usein ohjelmointikieleksi, mikä ei pidä paikkaansa. HTML on merkintäkieli, joka määrittää verkkosivun sisällön rakenteen. HTML koostuu joukosta elementtejä, joita käytetään sisällön eri osien näyttämiseen ja joiden avulla osat voidaan saada toimimaan tietyllä tavalla. Elementit ja tagit voivat esimerkiksi tehdä sanasta linkin tai kursivoidun ja tehdä fontin suuremmaksi tai pienemmäksi.
Esimerkki HTML-elementistä.
<p>Tässä on tekstipätkä</p>
Tarkastellaan HTML-elementin rakennetta. Yksi elementti koostuu kolmesta osasta:
- Aloitustagi
<p> - Itse sisältö
Tässä on tekstipätkä - Lopetustagi
</p>
HTML-tagit ovat sivuston piilotettuja avainsanoja, eli ne eivät näyttäydy silloin, kun katsot verkkosivua selaimella. Ne kuitenkin määrittävät, miten selaimesi muotoilee ja näyttää sisällön. Erilaisia HTML-tageja ja niistä syntyviä elementtejä on paljon, ja jokaiselle on oma käyttötarkoituksensa. Tutustutaan ensimmäiseksi tekstinmuokkaukseen tarkoitettuihin elementteihin.
<h1></h1>Elementtiä käytetään otsikkojen tekemiseen. Otsikkotageja on olemassa kuusi erilaista (h1-h6). Tärkein otsikko merkitään h1-tagilla ja vähiten tärkeä otsikko merkitään h6-tagilla.<p></p>Elementtiä käytetään leipätekstin tekoon.<em></em>Elementtiä käytetään kursivoidun kirjoitustyypin tekoon.<strong></strong>Elementtiä käytetään lihavoidun kirjoitustyypin tekoon. Myös<b>- ja<i>-elementtejä käytetään lihavoimaan sekä kursivoimaan tekstiä.
Katsotaan, miten HTML toimii käytännössä.
Avataan edellisessä tehtävässä luotu index.html-tiedosto verkkoselaimessa sekä tekstieditorissa.
Lisätään index.html-tiedostoon <!--Tee tehtävät tänne--> rivin alapuolelle <p>Tässä on tekstipätkä</p>. Tämän jälkeen katsomme, miltä dokumentti näyttää selaimessa.

index.html-tiedoston muokkaamista. Testaa eri tekstielementit läpi ja katso, mitä eri elementit tekevät. Tehtävän tavoitteena on saada sivustosta seuraavan näköinen:
 Kun koet, että tehtävä on valmis, tee commit viestillä
Kun koet, että tehtävä on valmis, tee commit viestillä Osa 3. Toinen tehtävä ja puske tehtävä GitHubiin.
Sisäkkäin asetetut elementit
HTML-elementtejä voi asettaa sisäkkäin. Helpoin tapa ymmärtää tämä on ajatella jokainen elementti laatikoksi, joka huolehtii omasta sisällöstään. Sisältö voi olla esimerkiksi tekstiä tai kuvia. Välillä kuitenkin tulee tarve sijoittaa toinen laatikko toisen laatikon sisälle. Tällöin käytetään sisäkkäin asetettuja elementtejä.
Jos haluamme esimerkiksi vahvistaa lauseesta vain osan, meidän on käytettävä sisäkkäin asetettuja HTML-elementtejä. Esimerkiksi seuraava pätkä koodia
<p>Tämä on kiva <strong>lause</strong></p>
näyttäisi selaimessa seuraavalta:
Tämä on kiva lause
On tärkeää sulkea HTML-elementit järjestyksessä. Edellisessä esimerkikssä avasimme ensimmäiseksi <p>- tagilla elementin, jonka jälkeen avasimme <strong>-tagilla toisen elementin. Suljimme strong-elementin ensimmäisenä tagilla </strong> ja p-elementin sen jälkeen. Oikeaoppisessa HTML:ssä on virheellistä sulkea elementit väärässä järjestyksessä. Aina pitää sulkea viimeiseksi aukaistu elementti.
Vaikka HTML-elementtejä ei olisikaan rakennettu HTML:n sääntöjen mukaan, selain yrittää arvata parhaan tavan esittää koodin. Eri selaimet voivat arvata eri tavalla, joten emme voi olla varmoja dokumentin esitystavasta. Selain kyllä usein onnistuu näyttämään käyttäjilleen jotain järkevän oloista, mutta ulkoasu ei todennäköisesti näytä siltä, miltä oli tarkoitus.
On olemassa kahta eri kategoriaa HTML-elementtejä: niin sanotut lohkotason elementit ja sisätason elementit.
Lohkotason elementit ovat näkyvissä lohkoina verkkosivulla. Jokainen lohkotason elementti varaa oman rivin, eli toisin sanoen lohkotason elementtien sisältö näkyy aina uudelta riviltä. Lohkotason elementtiä ei pidä sisällyttää sisätason elementin sisään. Sisätason elementti on aina lohkotason elementin sisällä.
Sisätason elementit on siis aina suljettu lohkotason elementin sisälle ja ne käsittelevät vain todella pientä palaa sivustosta. Ne eivät käsittele kokonaisia tekstipaloja tai kuvia. Yhdellä rivillä voi olla useita sisätason elementtejä. Yleensä sisätason elementtejä näkyy vain tekstin sisällä. Tällaisia elementtejä ovat esimerkiksi <strong></strong>- tai <a></a>-elementit.
Käydään läpi lohkotason ja sisätason elementtejä esimerkin kautta.
<p>Tämä tässä on esimerkki <strong>sisätason elementtiä</strong> käyttäen</p>
Edellinen esimerkki näyttää selaimessa tältä:

<p>Tämä tässä on esimerkki <p>lohkotason elementtiä</p> käyttäen</p>
Edellinen esimerkki näyttää selaimessa tältä:

Sisäkkäin asettelu on hyvin tärkeä osa HTML-dokumenttia, ja sen rooli korostuu myöhemmin, kun alamme käyttämään CSS-tyylejä.
index.html-tiedostoa.
Tällä kertaa tiedosto pitää saada näkymään selaimessa seuraavalla tavalla. Eli lihavoi Jukola, kursivoi Häme ja lihavoi sekä kursivoi Toukola.
 Kun koet, että tehtävä on valmis, tee commit viestillä
Kun koet, että tehtävä on valmis, tee commit viestillä Osa 3. Kolmas tehtävä ja puske tehtävä GitHubiin.
HTML-dokumentin rakenne
Kävimme läpi HTML-elementtien perusteet. Ne eivät kuitenkaan ole kovin hyödyllisiä yksinään. Katsotaan seuraavaksi, mistä koko HTML-dokumentti koostuu.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Minun testi sivu</title>
</head>
<body>
<p>Tämä on minun testisivustoni</p>
</body>
</html>
Käydään pala palalta läpi, mitä edellinen HTML-dokumentti pitää sisällään.
<!DOCTYPE html>: kertoo mitä HTML-kielioppia käytetään. Tämän seurauksena selain osaa lukea kirjoittamaasi HTML-kieltä. Kurssilla käytetty kielioppi on HTML5-kieltä. Tällöin dokumenttityypiksi merkitään aina HTML-dokumentin ensimmäiselle riville<!DOCTYPE html>lauseella.<html></html>: lohkotason elementti pitää sisällään koko sivuston koodin. Välillä<html>-elementistä puhutaan nimellä juurielementti. Se on aina HTML-dokumentin ensimmäinen elementti.<head></head>: lohkotason elementti pitää sisällään sellaiset osat sivustosta, joita ei näytetä itse verkkosivulla käyttäjälle. Siellä voi olla esimerkiksi avainsanoja, jotka parantavat hakukonenäkyvyyttä, CSS-tyylilinkkauksia tai charsettejä eli kirjasimia, joita verkkosivu käyttää. Pääsemme vähän ajan kuluttua tutustumaan<head></head>-elementtiin.<meta charset="utf-8">: kertoo, mitä merkistöä HTML-dokumentti käyttää. Suositeltu merkistö on UTF-8, jossa toimii ääkköset.<title></title>: elementti kertoo sivuston otsikon. Yleensä otsikko näkyy selaimessa välilehden otsikkona. Kirjanmerkkeihin tallennettaessa kirjanmerkki nimetään otsikon mukaan.<body></body>: lohkotason elementti pitää sisällään kaiken sisällön, joka näkyy varsinaisella verkkosivulla. Esimerkiksi tekstit, kuvat, videot sekä kaikki elementit, jotka olemme jo käyneet läpi.
Sisennys
HTML-dokumentti täytyy sisentää oikein, jotta koodin luettavuus pysyy selkeänä. HTML-dokumentissa kannattaa käyttää seuraavia sisennyssääntöjä:
- Älä lisää tyhjää riviä ilman syytä. Esimerkiksi jos
<h1></h1>on otsikko ja sen alla on<p></p>-elementti, joka liittyy otsikkoon, kannattaa ylimääräinen rivinvaihto jättää käyttämättä. - Sisennä aina lohkotason elementit kahdella välilyönnillä verrattuna ulompaan lohkoon.
- Älä sisennä sisätason elementtejä.
Esimerkki huonosti sisennetystä HTML-dokumentista
<h1>otsikko</h1>
<p>Lorem ipsum
<em>dolor sit amet</em>
consectetur adipisicing elit,sed do
<strong>eiusmod tempor</strong>
</p>
Sama koodi oikein sisennettynä
<h1>otsikko</h1>
<p>
Lorem ipsum<em>dolor sit amet</em>consectetur
adipisicing elit,sed do<strong>eiusmod tempor</strong>
</p>
Google on tehnyt hyvän HTML-tyyliohjeen. Löydät sen täältä.
Monelle tekstieditorille on tehty hyviä lisäsovelluksia, jotka sisentävät HTML-koodin automaattisesti. VS Codella Beautify hoitaa homman aina tallennuksen yhteydessä. Voit asentaa sen, jos haluat.
Listat
Tutustutaan nyt listoihin. Listoja on kaikkialla. Tämä dokumentti on yksi lista, lomalle lähtiessä teet pakkauslistan ja kaupassa sinulla on mukanasi ostoslista. Myös Internet on täynnä listoja. HTML tukee kolmea erilaista listaa: järjestämätöntä, järjestettyä ja sisäkkäin asetettua listaa (listoja listojen sisällä).
Järjestämättömällä listalla tarkoitetaan listaa, jossa järjestyksellä ei ole väliä. Esimerkiksi kauppalista on tälläinen. Järjestämättömän listan tekoon tarvitsemme <ul></ul>- ja <li></li>-HTML-elementit. Jokainen järjestämätön lista alkaa ja päättyy<ul></ul>-elementtiin. Jokainen listan elementti tai tekstipätkä on puolestaan <li>-elementin sisällä.
<ul>
<li>maito</li>
<li>leipä</li>
<li>irtokarkkipussi</li>
<li>sipsipussi</li>
</ul>
- maito
- leipä
- irtokarkkipussi
- sipsipussi
Järjestetty lista on muuten samanlainen kuin järjestämätön, mutta sen järjestyksellä on väliä. Esimerkiksi reittiohjeet on järjestetty lista. Järjestetyssä listassa <ul>-elementti korvataan <ol></ol>-elementillä.
<ol>
<li>Aja tien päähän.</li>
<li>Käänny oikealle.</li>
<li>Aja auto parkkiin.</li>
</ol>
- Aja tien päähän.
- Käänny oikealle.
- Aja auto parkkiin.
Sisäkkäin asetetulla listalla tarkoitetaan listaa, jossa on listoja listojen sisällä. Esimerkiksi koiranhoito-ohje:
<ol>
<li>Käytä koira aamulenkillä.</li>
<li>Anna koiralle ruokaa, ruoka sisältää:</li>
<ul>
<li>150g muroja</li>
<li>loraus öljyä</li>
<li>mitallinen niveljauhetta</li>
<li>mitallinen hammasjauhetta.</li>
</ul>
<li>Täytä vesikuppi.</li>
</ol>
- Käytä koira aamulenkillä.
- Anna koiralle ruokaa, ruoka sisältää:
- 150g muroja
- loraus öljyä
- mitallinen niveljauhetta
- mitallinen hammasjauhetta
- Täytä vesikuppi.
index.html-dokumentin muokkaamista. Testaa ensin dokumenttiin, mitä eri listatyypit tekevät. Tämän jälkeen yritä saada sivusto näyttämään seuraavanlaiselta:
 Käytännössä tarkoitus on lisätä dokumenttiin sisäkkäin jokin lista.
Kun koet, että tehtävä on valmis, tee commit viestillä
Käytännössä tarkoitus on lisätä dokumenttiin sisäkkäin jokin lista.
Kun koet, että tehtävä on valmis, tee commit viestillä Osa 3. Neljäs tehtävä ja puske tehtävä GitHubiin.
Kuvat ja kommenttit
Kuvat ovat tärkeä osa verkkosivuja. Kuten vanha sanonta kuuluu, kuva kertoo enemmän kuin tuhat sanaa. Jotta kuvan voi näyttää, sen on sijaittava jollain palvelimella. Kuvan voi tarjota omalta palvelimelta HTML-dokumentin yhteydessä tai sen voi linkata suoraan toiselta palvelimelta. Perehdytään ensin jälkimmäiseen vaihtoehtoon.
Kuvat lisätään <img/>-tagin avulla. Jos esimerkiksi haluaisimme lisätä HTML-dokumenttiin kuvan osoitteesta https://cdn.pixabay.com/photo/2016/02/19/15/46/dog-1210559_1280.jpg, niin kuva lisätään seuraavalla elementillä:
<img src="https://cdn.pixabay.com/photo/2016/02/19/15/46/dog-1210559_1280.jpg" alt="Smiling dog" height="240" width="320"/>
Huomataan, että HTML-tagin sisällä on jotain uutta. Niitä kutsutaan attribuuteiksi. Jokainen HTML-elementti voi sisältää attribuutteja. Attribuutit lisätään seuraavalla kieliopilla: nimi="arvo". Toisin sanoen attribuutin määrittelemiseksi tulee elementtiin kirjoittaa sen nimi, yhtäsuuruusmerkki, ja attribuutin arvo lainausmerkeissä. Attribuutit sisältävät lisätietoa elementeistä. Tässä tapauksessa src- attribuutti kertoo, missä kuva sijaitsee, alt-attribuutti kertoo, mitä kuva sisältää (luonnollisella kielellä, kuten suomeksi) ja height- ja width-attribuutit kertovat, minkä kokoinen kuva on. Näistä tärkeimmät ovat src- ja alt-attribuutit. Ilman src-attribuuttia kuva ei näy ja ilman alt-attribuuttia kuva ei näy jos verkkosivua luetaan vaihtoehtoisella tavalla. Vaihtoehtoista lukutapaa käyttävät esimerkiksi sokeat, jotka käyttävät internetiä näytönlukijan avulla.
Huomataan myös, että <img/>-tagilla ei ole lopetustagia. Se on niin sanottu tyhjä elementti. Tällä tarkoitetaan elementtiä, jossa lopetustagi on liitetty aloitustagiin. Tyhjät elementit ilmenevät yleensä dokumentissa sisätason elementteinä. Voit lukea lisää tyhjistä elementeistä täältä.
Jos kuva sijaitsee samalla koneella verkkosivun kanssa, käytetään src-attribuutissa suhteellista polkua. Voit lukea suhteellisesta polusta lisää täältä.
HTML-dokumentissa voi olla kommentteja, jotka eivät näy lopullisessa verkkosivussa. Niiden tarkoitus on selventää kirjoittajan ajatuksia seuraavalle kirjoittajalle tai kirjoittajalle itselleen myöhempää käyttöä varten. Kommentin voi lisätä <!--- ja -->-elementtien väliin. Esimerkiksi seuraava on HTML-kommentti: <!-- Tämä tässä on kommentti -->.
- Lataa omalle koneelle kuva. Kuvaa saa käyttää uudestaan.
- Tee edellisistä tehtävistä tuttuun repositorioon uusi kansio, jonka nimi on
assetsja lisää se Gittiin. - Lisää kuva kansioon ja muista lisätä myös se Gittiin.
- Lisää kuva edellisistä tehtävistä tuttuun HTML-dokumenttiin suhteellisella osoitteella.
- Säädä kuvan koko oikeaksi.
- Muista lisätä
alt-attribuutti. - Lisää kuvan elementin yläpuolelle kommentti, jossa kerrotaan kuvan esittävän Seitsemän veljestä -kirjan ensimmäistä sivua.
- Lopputuloksen pitäisi näyttää seuraavanlaiselta:
- Kun koet, että tehtävä on valmis, tee commit viestillä
Osa 3. Viides tehtäväja puske tehtävä GitHubiin.

Linkit
HTML-dokumentit voivat sisältää hyperlinkkejä toisiin HTML-dokumentteihin. Linkin takana oleva sivusto voi sijaita samalla palvelimella lähdetiedoston kanssa tai toisella palvelimella. Linkit tehdään <a></a>-elementillä. Koko syntaksi elementille on seuraavanlainen:
<a href="https://yle.fi/uutiset">Ylen uutissivusto</a>
Linkkielementti sisältää href-attribuutin, jossa on osoite linkattavaan kohteeseen. Jos linkattava kohde sijaitsee toisella palvelimella, kirjoitetaan palvelimen osoite kokonaisuudessaan href-elementin perään. Jos dokumentti sijaitsee samalla palvelimella, voi href:ssä olla suora relatiivinen polku tiedostoon. href="toinen.html".
Linkille voi myös antaa myös target-attribuutin, jonka _blank-arvolla voi pakottaa linkin aukeamaan toisella välilehdellä. Lisää linkin attribuuteista voi lukea täältä.
- Tee toinen HTML-tiedosto ja sijoita se samaan kansioon edellisen tiedoston kanssa.
- Lisää tiedosto Gittiin.
- Tee tiedostoon perus HTML-struktuuri. Voit kirjoittaa sen itse tai kopioida ensimmäisestä tehtävästä.
- Tee edellisistä tehtävistä tuttuun HTML-dokumenttiin linkki toiseen dokumenttiin ja toisesta dokumentista linkki
index.html-dokumenttiin - Lopputulos voi näyttää esimerkiksi seuraavanlaiselta:
- Kun koet, että tehtävä on valmis, tee commit viestillä
Osa 3. Kuudes tehtäväja puske tehtävä GitHubiin.

CSS
CSS eli Cascading Style Sheets on tekniikka, jolla määritellään ulkoasu HTML-kielellä kuvatulle rakenteelle. CSS kertoo, kuinka HTML-elementit piirretään ruudulle. HTML:n tavoin myöskään CSS ei ole ohjelmointikieli. Se ei myöskään ole merkintäkieli, vaan se on tyyliarkkikieli. CSS:llä on esimerkiksi mahdollista valita jokainen <p></p>-HTML-elementti ja värittää ne vihreäksi seuraavalla tavalla:
p {
color: green;
}
CSS koostuu lähtökohtaisesti kahdesta eri osasta: selektoreista ja ominaisuuksista. Selektorit määrittävät, mihin elementteihin tyylejä halutaan lisätä, ja ominaisuudet määrittävät itse tyylit. Edellisessä esimerkissä yksinäistä p-kirjainta kutsutaan selektoriksi. Selektorin jälkeen tulee aina lohko {}, jonka sisälle voimme sijoittaa monia CSS-ominaisuuksia. Esimerkissä color: green on CSS-ominaisuus. Ominaisuudet koostuvat yleensä avain-arvo -pareista.
CSS:n linkittäminen
Jotta CSS voi vaikuttaa HTML-elementteihin, pitää HTML-dokumentin löytää CSS-tiedosto. Tyylitiedoston linkki pitää sijaita HTML-dokumentin <head></head>-elementissä.
<head>
<link rel="stylesheet" href="style.css">
</head>
Huomataan, että ylläolevassa linkissä on yksi uusi attribuutti. Attribuutti rel määrittää, että luettava tiedosto on tyylitiedosto. Näin selain tietää, että sen pitää lukea myös CSS-tiedosto ja ottaa huomioon myös sen tekemät muutokset.
- Tee
style.css-tiedosto samaan kansioon kuin aikaisemmat tehtävät. - Lisää tiedosto Gittiin.
- Kirjoita tiedostoon seuraava pätkä:
p { background-color: red; } - Linkkaa tyylitiedosto
index.html-tiedostoon niin, että lopputulos näyttää selaimessa seuraavanlaiselta:
 Kun koet, että tehtävä on valmis, tee commit viestillä
Kun koet, että tehtävä on valmis, tee commit viestillä Osa 3. Seitsemäs tehtävä ja puske tehtävä GitHubiin.
Vaihtoehtoiset tavat linkata CSS-tyylejä HTML-dokumenttiin
CSS-tyylejä voi linkata myös muilla tavoilla kuin head-elementtiin sijoitetulla <link>-elementillä. Kurssilla perehdytään etupäässä linkattuun CSS-tiedostoon, mutta käydään myös muut vaihtoehtoiset tavat läpi.
Inline CSS
Tällä tavalla pystymme määrittelemään vain yhden elementin tyylejä. Tyylit määritellään suoraan elementin style-attribuuttiin.
<h1 style="color:yellow;">Tämä on keltainen otsikko</h1>
Internal CSS
Tämä tapa on lähellä erillistä CSS-tiedostoa ja link-elementin käyttöä. Määrittelemme vain kaikki CSS-tyylit suoraan head-elementin sisällä olevaan style-elementtiin.
<head>
<style>
body {background-color: black;}
h1 {color: blue;}
</style>
</head>
Huomaamme, että erillinen tiedosto on melkein aina paras vaihtoehto. Voimme nimittäin helposti linkata CSS-tiedoston jokaiseen HTML-dokumenttiin, jolloin meidän ei tarvitse miettiä kuin yhtä CSS-tiedostoa.
Selektorit
Selektorilla valitaan oikea HTML-elementti dokumentista, jotta sille voidaan antaa tietty ominaisuus. Yhdellä elementillä voi olla useampia eri selektoreita, ja ne vaikuttavat eri tavoin elementtiin. Samoin yksi selektori voi valita monta elementtiä dokumentista.
Tässä on yksinkertainen CSS-tyylimäärittely:
p {
background-color: red;
}
Esimerkissä p on selektori, ja background-color: red; on CSS-ominaisuus. Selektori merkitään aina rivin alkuun, jonka jälkeen ominaisuudet laitetaan lohkon sisään, joka erotetaan {}-merkeillä.
Seuraavaksi käymme läpi neljä yleisintä CSS-selektoria.
Tyyppiselektori
Tyyppiselektori valitsee kaikki tiettyä tyyppiä olevat elementit niiden tagien perusteella. Esimerkiksi:
p {
color: blue;
}
Värjää kaikki <p></p>-elementit siniseksi. Muita vaihtoehtoisia tyyppejä ovat esimerkiksi div, a, ja h1, sekä kaikki muut HTML-tagit.
Luokkaselektori
Luokkaselektorin käyttö edellyttää, että HTML-dokumenttia muokataan. Valitulle elementille pitää lisätä attribuutti class="nimi". Tämän jälkeen elementtejä voidaan valita niiden luokan perusteella, huolimatta niiden tagien tyypeistä. Luokkaselektorin voi nimetä vapaasti, mutta nimen kannattaa luonnollisestikin olla järkevä, ja kuvata tyylin tarkoitusta mielekkäästi.
Tarkastellaan esimerkiksi, miten osia tekstistä voidaan värittää keltaiseksi.
Tässä on pala HTML-dokumentista, josta haluamme värittää kesäiset rivit keltaisiksi. Tämä tapahtuu antamalla halutuille riveille luokkamääreen “kesa”, jonka perusteella antaa niille värikkään tyylin.
<p>
<p class="kesa">Keltainen on kaunis väri</p>
<p>Kunhan se ei ole lumessa</p>
<p class="kesa">Päivänkakkarat ovat myös keltaisia,</p>
<p>ja niitä voi syödä</p>
</p>
.kesa {
color: yellow;
}
Luokkaselektorille voi myös antaa monta eri luokkaa. Tällöin luokat erotellaan välilyönnillä toisistaan.
<p class="kesa kertsi">Keltainen toukokuu, mikset sä jo tuu?</p>
Huomaa että luokkaselektorin eteen tulee ., joka määrittelee, että kyseessä on luokkaselektori. Ilman pistettä kyseinen CSS olisi tarkoittanut, että tyyli tulisi lisätä kaikkiin elementteihin, jotka on rakennettu “kesa”-tagilla.
Luokkaselektori on kaikista selektoreista käytetyin. Se ajaa yli tyyppiselektorin muutokset sellaisissa kohdissa, joissa molemmilla on samalla ominaisuudella poikkeava arvo. Eli jos ylläolevassa esimerkissä kaikki p-tagit olisi ensin merkitty tyyppiselektorilla siniksiksi, näkyisivät kesä-rivit edelleen keltaisina, sillä luokkaselektorille annetaan enemmän arvoa.
Tunnisteselektorit
Tunnisteselektorin toiminta muistuttaa luokkaselektoria. Luokkaselektoria on tarkoitus käyttää monessa elementissä verkkosivulla. Tunnisteselektorin tarkoitus on kohdistua vain yhteen elementtiin.
Myös tunnisteselektorin käyttö edellyttää muokkauksia HTML-dokumenttiin. Valitulle elementille pitää lisätä attribuutti id="arvo".
Jos meillä on esimerkiksi leipätekstiä edustava elementti <p class="leipateksti"></p> ja haluamme, että yksi kohta tekstistä on punainen, voimme lisätä sille id:n <p class="leipateksti" id="punainen-kohta"></p>. Tämän jälkeen voimme valita sen #punainen-kohta-tunnisteselektorilla.
<p class="leipateksti" id="punainen-kohta">Tämä teksti tulee olemaan punainen.</p>
.leipateksti {
color: yellow;
}
#punainen-kohta {
color: red;
}
Joskus kuulee sanottavan, ettei tunnisteselektoria kannata käyttää. Tämä ei ole totta, mutta kyseistä selektoria pitää käyttää harkitummin kuin luokkaselektoria. Tunnisteselektoria ei kannata käyttää yleisselektorina niin, että käytetään esimerkiksi id="punainen-kohta"-selektoria monessa elementissä. Tällöin kannattaisi tehdä toinen luokkaselektori, ja erotella selektorit toisistaan välilyönnillä class="leipateksti punainen-leipateksti". Tunnisteselektoria kannattaa käyttää vain silloin, kun selektorin mukainen tyyli halutaan kohdistaa ainaoastaan yhteen elementtiin verkkosivulla. Silloin voi olla varma, että kyseinen muutos ei vaikuta mihinkään muuhun elementtiin. Tunnisteselektori ajaa yli tyyppiselektorin ja luokkaselektorin muutokset sellaisissa kohdissa, joissa samalla ominaisuudella on poikkeava arvo. Tunnisteselektorilla on siis suurempi tarkkuus kuin luokkaselektorilla.
Universaali selektori
Universaali selektori on helppo ymmärtää. Sillä valitaan jokainen elementti verkkosivuilta. Sen painoarvo on pienin, eli jos mikä tahansa muu selektori määrittää elementille jonkin toisen ominaisuuden, käyttää elementti sitä ominaisuutta.
* {
color: green;
}
Edellä esitellyt selektorit ovat varsin yksinkertaisia, mutta toimivat useissa tilanteissa. Niiden lisäksi on myös mahdollista käyttää monimutkaisempia selektorirakenteita, esimerkiksi valitsemalla elementtejä sen mukaan, minkä elementin sisällä ne ovat. Voit lukea aiheesta lisää esimerkiksi täältä.
index.html-dokumenttiin.
- Korjataan sivusto näyttämään paremmalta myöhemmin, nyt on tärkeintä että testaat, mitä eri selektorit tekevät. Yritä saada lopputulos näyttämään tältä:
- Kun koet, että tehtävä on valmis, tee commit viestillä
Osa 3. Kahdeksas tehtäväja puske tehtävä GitHubiin.

Elementtien koko, marginaali, sisennys sekä sijainti
Emme ole vielä tutustuneet kahteen HTML-kielen käytetyimpään elementtiin. Ne ovat <div></div>- ja <span></span>-elementit. Span-elementti on sisätason elementti, ja <div></div> on lohkotason elementti. Molemmat ovat käytännössä tyhjiä kuoria, joiden sisälle voi laittaa uusia elementtejä. Ideana on, että elementeille annetaan CSS-ominaisuuksia, jolloin pystymme asettelemaan elementtien sisällä olevaa sisältöä paremmin. Tutustutaan tarkemmin näihin CSS-ominaisuuksiin.
Elementeille voidaan antaa height- ja width-CSS-ominaisuudet, jotka kuvaavat elementin korkeutta ja leveyttä. Testataan tätä yksinkertaisen div-elementin avulla, jonka sisällä on p-elementti.
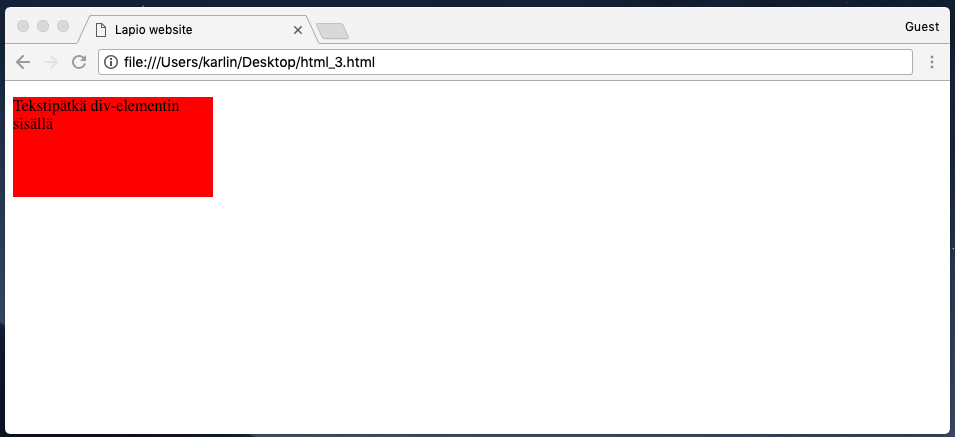
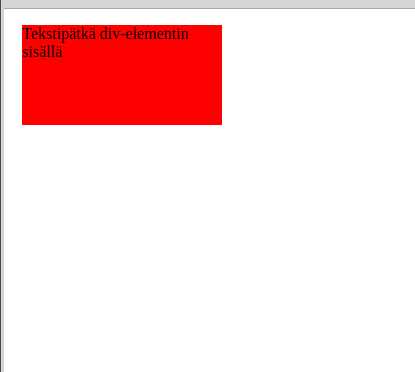
<div class="container">
<p>Tekstipätkä div-elementin sisällä</p>
</div>
.container {
width: 200px;
height: 100px;
background-color: red;
}

Huomaamme, että tekstin taustalle on tullut suorakulmion muotoinen alue, jonka taustaväri on punainen.
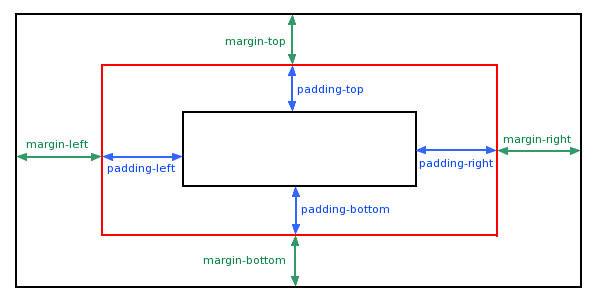
Elementille voi myös määrittää CSS:n avulla padding- ja margin-ominaisuudet. Käytännössä niiden avulla voidaan lisätä tilaa joko elementin sisä- tai ulkopuolelle, seuraavan logiikan mukaan:

Toisin sanoen, marginaalin (margin) lisääminen elementtiin, jonka luokka on container, siirtäisi elementtiä kauemmas sivun reunasta:
.container {
width: 200px;
height: 100px;
background-color: red;
margin: 10px;
}

Toisaalta sisennyksen (padding) lisääminen siirtää käytännössä container-elementin sisällä olevaa tekstiä, sillä lisätila tulee elementin sisälle:
.container {
width: 200px;
height: 100px;
background-color: red;
padding: 10px;
}

Padding, margin ja monille muille CSS-ominaisuuksille voi antaa arvoja eri tavoin ja eri mittayksiköillä. Käydään nämä tavat läpi käyttäen esimerkkinä margin-ominaisuutta. Muiden ominaisuuksien kanssa margin-sana vain vaihtuu ko. ominaisuuden nimitykseksi.
Elementille voidaan lisätä marginaalia neljään eri kohtaan: sen päälle (top), oikealle puolelle (right), vasemmalle puolelle (left) sekä alapuolelle (bottom). CSS:lle määritellään eri kohtien arvot juuri tässä järjestyksessä. On myös mahdollista määrittää usealle kohdalle samat arvot seuraavan logiikan mukaan:
.container {
margin: 10px; /* Antaa marginaalia 10px kaikille neljälle arvolle (top, right, left, bottom) */
margin: 10px 5px 15px; /* Ylämarginaali on 10px, alamarginaali 15px, oikea- sekä vasen marginaali 5px */
margin: 10px 5px; /* Ylä- ja alamarginaalit ovat 10px, oikea sekä vasen 5px */
margin: 10px 5px 15px 20px; /* Ylämarginaali on 10px, oikea marginaali on 5px, alamarginaali 15px ja vasen marginaali 20px */
margin-top: 10px; /* Antaa vain ylämarginaalia 10px */
margin-right: 10px; /* Antaa vain oikeaa marginaalia 10px */
margin-left: 10px; /* Antaa vain vasenta marginaalia 10px */
margin-bottom: 10px; /* Antaa vain alamarginaalia 10px */
}
Marginaalille voi antaa myös auto-määritteen, jolloin marginaali määrittyy automaattisesti. Esimerkiksi margin: 0 auto;-ominaisuus keskittää sisemmän elementin ulommaisen elementin keskelle sivusuunnassa. Voit lukea tästä lisää täältä.
Pärjäämme pitkälle pelkästään margin:in ja padding:in avulla, mutta mitä jos haluamme siirtää elementtiä verkkosivuilla? Tähän tarvitsemme position- ja right-, left-, top- sekä bottom-ominaisuuksia.
Lisätään edelliseen esimerkkikoodiin kaksi elementtiä:
<div class="first-box-container">
<p>Ensimmäinen elementti</p>
</div>
<div class="second-box-container">
<p>Toinen elementti</p>
</div>
<div class="third-box-container">
<p>Kolmas elementti</p>
</div>
.first-box-container {
width: 200px;
height: 100px;
background-color: red;
}
.second-box-container {
width: 200px;
height: 100px;
background-color: yellow;
}
.third-box-container {
width: 200px;
height: 100px;
background-color: green;
}

Tutustutaan nyt CSS:n position-ominaisuuteen, jonka avulla on mahdollista siirtää elementtejä verkkosivuilla.
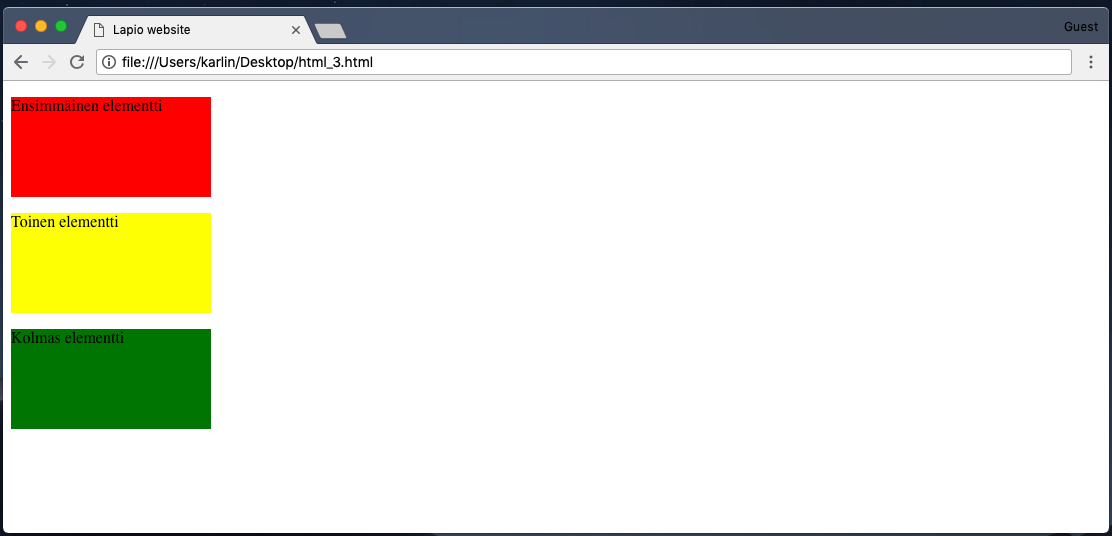
Aloitetaan antamalla .second-box-container-selektorille CSS-ominaisuus left: 250px;. Tämän pitäisi siirtää keskimmäistä HMTL-elementtiä 250px vasemmasta reunasta poispäin.

Huomaamme, että elementti ei siirtynyt yhtään. Tämä johtuu CSS:n ominaisuudesta position, joka määrittää, miten elementin sijainti määritellään. Ominaisuudella on olemassa viisi erilaista arvoa, joista käymme läpi static-, relative- ja absolute-arvot. Oletusarvoisesti kaikilla HTML-elementeillä on CSS:n position-ominaisuuden arvo static, jolloin top-, right-, bottom- tai left-arvoilla ei ole vaikutusta elementin sijaintiin.
Lisätään .second-box-container-selektorilla elementille vielä position: relative -arvo.

Huomaamme, että saimme elementin liikkumaan. Position-ominaisuuden relative-arvolla elementti on entisellä tavalla sijoitettuna dokumenttiin. Sen sijaintia pystyy kuitenkin muokkaamaan top-, right-, bottom- tai left-ominaisuuksilla verraten sen alkuperäiseen sijaintiin.
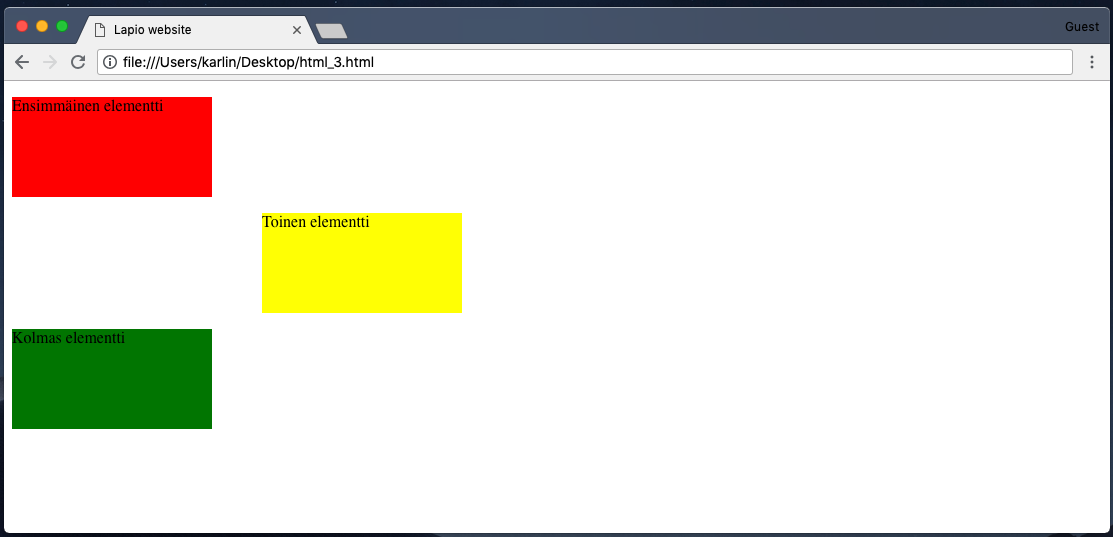
Vaidetaan seuraavaksi arvoksi absolute ja katsotaan mitä dokumentille tapahtuu.

Elementti on sijoittunut reunaan, mutta se ei varaa enää tilaa itse dokumentista. Tämä johtuu siitä, että position: absolute-ominaisuus poistaa elementin dokumentin normaalista esitysmuodosta. Elementille ei enää varata erikseen tilaa. Elementin sijainti on verrannollinen lähimpään vanhempi-elementtiin, jolle on asetettu sijainti, ja jos sellaista ei ole, niin se on verrannollinen omaan normaaliin sijaintiinsa ilman position: absolute arvoa.
Position-ominaisuutta pidetään monesti yhtenä CSS:n vaikeimpana asiana. Suosittelemme siihen tutustumista vielä lisää esimerkiksi täältä.
- Tee git-kansioon toinen tiedosto, ja nimeä se position.html-nimellä.
- Tee myös styles.css-tiedosto ja tee tarvittavat toimenpiteet, jotta saat linkitettyä tiedostot toisiinsa.
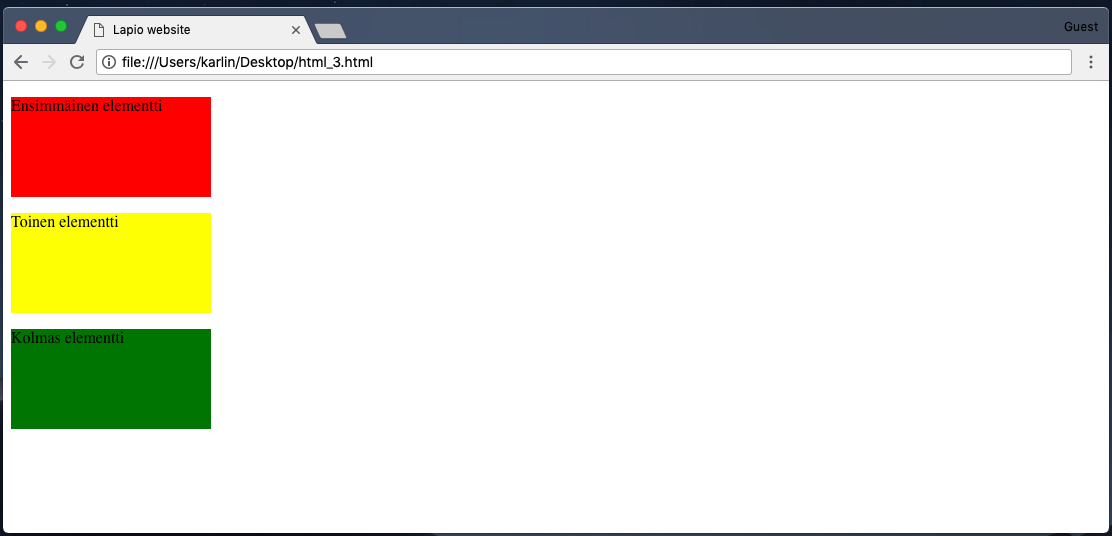
- Jatketaan edellisen osion esimerkkiä, tee HTML- ja CSS-tiedostot niin pitkälle, että saat kolme eriväristä elementtiä allekkain.
- Nyt ideana on, että saisit samat elementit vierekkäin. Lopputuloksen pitäisi näyttää tältä:
- Kun koet, että tehtävä on valmis, lisää tiedostot gittiin ja tee commit viestillä
Osa 3. Yhdeksäs tehtävä. Puske tehtävä GitHubiin.

CSS: mittayksiköt
Käsittelimme äsken, miten elementtejä asetellaan verkkosivuilla. Käytimme px-mittayksikköä. Katsotaan nyt tarkemmin, mitä tämä tarkoittaa ja mitä muita mittayksiköitä CSS tarjoaa.
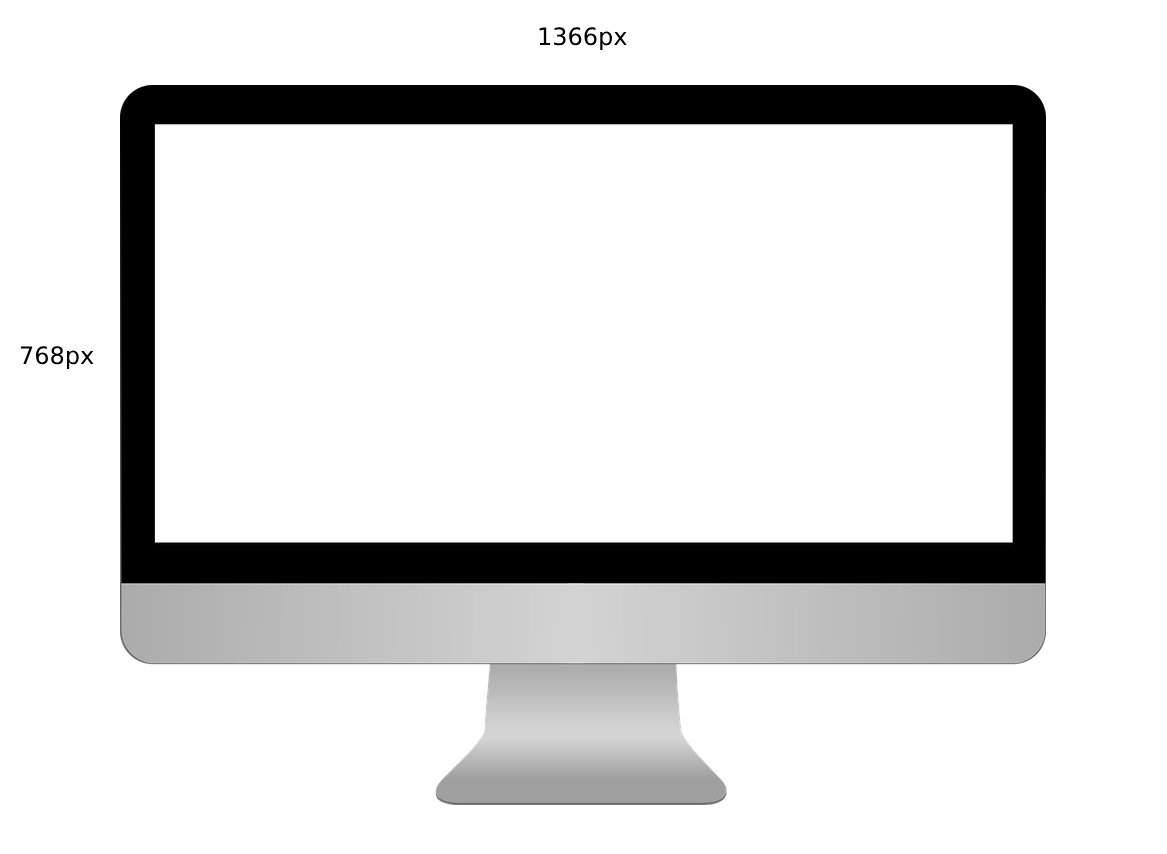
Tietokone näyttää kuvaa pikseleissä. Resoluutio tarkoittaa kuinka monta pikseliä näytössä on. Tällä hetkellä yleisin käytössä oleva resoluutio on 1366x768, mutta se riippuu täysin tietokoneen näytön mallista. Ensimmäinen mitta kertoo pystysarakkeiden määrän (x-akseli) ja jälkimmäinen vaakarivien määrän (y-akseli). Otetaan esimerkiksi 1366x768-resoluutio. Seuraava kuva havainnollistaa, miten pikselit asettuvat:

Eli 1366x768-resoluutiolla varustetussa näytössä on yli miljoona pikseliä. Nyt kun tiedämme mistä tietokoneen kuva koostuu, voimme helpommin käsitellä eri mittayksiköitä. Käymme läpi CSS:n tärkeimmät mittayksiköt ja listaamme tämän jälkeen vähemmän tärkeät.
pxtarkoittaa yksittäistä pikseliä näytöllä.emon verrannollinen sen elementin kirjasinkokoon, minkä sisällä kyseinen elementti on, eli elementin vanhempaan. Yksiemtarkoittaa samaa kirjasinkokoa, kuin vanhemmalla.2emtarkoittaa kaksinkertaista kirjasinkokoa. Esimerkiksi jos ylemmän elementin kirjasinkoko on12px, on sisemmän elementin1emsama kuin12px, ja2emsama kuin24px. Kirjaisinkoot elifont-size-ominaisuus kannattaa aina merkitä joko pikseleinä tai em-mittayksiköllä.%on verrannollinen elementtiin, jonka sisällä kyseinen elementti on. Jos ylempi elementti on200pxleveä, ja sisempi on20%leveä, niin sen koko on40px.remon muuten sama kuinem, mutta se on verrannollinen<html></html>-elementin kirjasinkokoon.vwon verrannollinen näytön leveyteen. Yksi yksikkö tarkoittaa yhtä prosenttia näytön leveydestä.vhon verrannollinen näytön korkeuteen. Yksi yksikkö tarkoittaa yhtä prosenttia näytön korkeudesta.
Näiden lisäksi on käytössä mittayksiköt cm, mm, in, pt, pc, ex, ch, vmin ja vmax. Voit lukea niistä lisää täältä.
CSS:n käytetyimmät ominaisuudet
CSS-ominaisuuksia on olemassa valtavasti ja emme ehdi millään käydä niitä kaikkia läpi. Yritämme kuitenkin käydä tärkeimmät ominaisuudet läpi ja kertoa vähän miten niitä käytetään.
color: #RRGGBB (Red, Green, Blue) antaa valita elementin värin, jonka voi antaa hex-arvolla tai yleisimpien värien kohdalla englanniksi. Emme ehdi tällä kurssilla käydä läpi mitä hex-arvo tarkoittaa, mutta voit lukea halutessasi aiheesta täältä, ja valita erilaisia arvoja hex-valitsemella.
text-align: left | right | center | justify kertoo mihin suuntaan teksti sisennetään.
text-decoration: none | underline | overline | line-through | blink | inherit mahdollistaa yleisimmät tekstin muokkaustavat, esimerkiksi alleviivauksen.
text-transform: none | capitalize | uppercase | lowercase mahdollistaa koko tekstin pienellä/suurella kirjoitettuna, vaikka tekstin sisällössä olisi erikokoisia kirjaimia.
line-height voi säätää tekstien rivien välistä etäisyyttä. Tämä ominaisuus vaikuttaa vain tekstiin. Anna tälle arvot pikseleinä tai prosentteina.
font-family kertoo, millaista kirjasinta (eli fonttia) käytetään.
font-size kertoo, kuinka suurta tekstiä näytetään. Käytä tämän kanssa px tai em arvoja.
font-style mahdollistaa eri kirjasintyylien käytön, esimerkiksi lihavoidun. Kannattaa kuitenkin aina merkitä lihavointi <strong></strong> tai <b></b>-elementeillä, ja kursivointi <em></em>-elementillä. Tämä sen takia, että esimerkiksi sokeiden lukuohjelmat lukevat verkkosivua suoraan HTML:stä, eikä tällöin CSS:ään tehdyt muutokset välity kuuntelijalle.
background-color värjää elementin taustan, tälle voi antaa samoja arvoja kuin color-elementille.
border-style kertoo millainen reuna elementillä on, esimerkiksi solid tai dashed.
border-width määrittelee reunan leveyden. Annetaan yleensä pikseleinä.
border-color määrittelee, minkä värinen reuna on. Tälle voi antaa samoja ominaisuuksia kuin background-color tai color-ominaisuuksille.
- Tehtävän ideana on, että tutustut äsken käytyihin ominaisuuksiin itsenäisesti.
- Ota tavoitteeksi, että saat edellisessä tehtävässä tehdyn sivun näyttämään tältä.
- Älä välitä vaikka sivusto on ruma, vaan keskity tutkimaan mitä eri CSS-ominaisuudet tekevät.
- Kun koet, että tehtävä on valmis, tee commit viestillä
Osa 3. Kymmenes tehtäväja puske tehtävä GitHubiin.

Miten tehdä sivuista luettavat CSS:n avulla
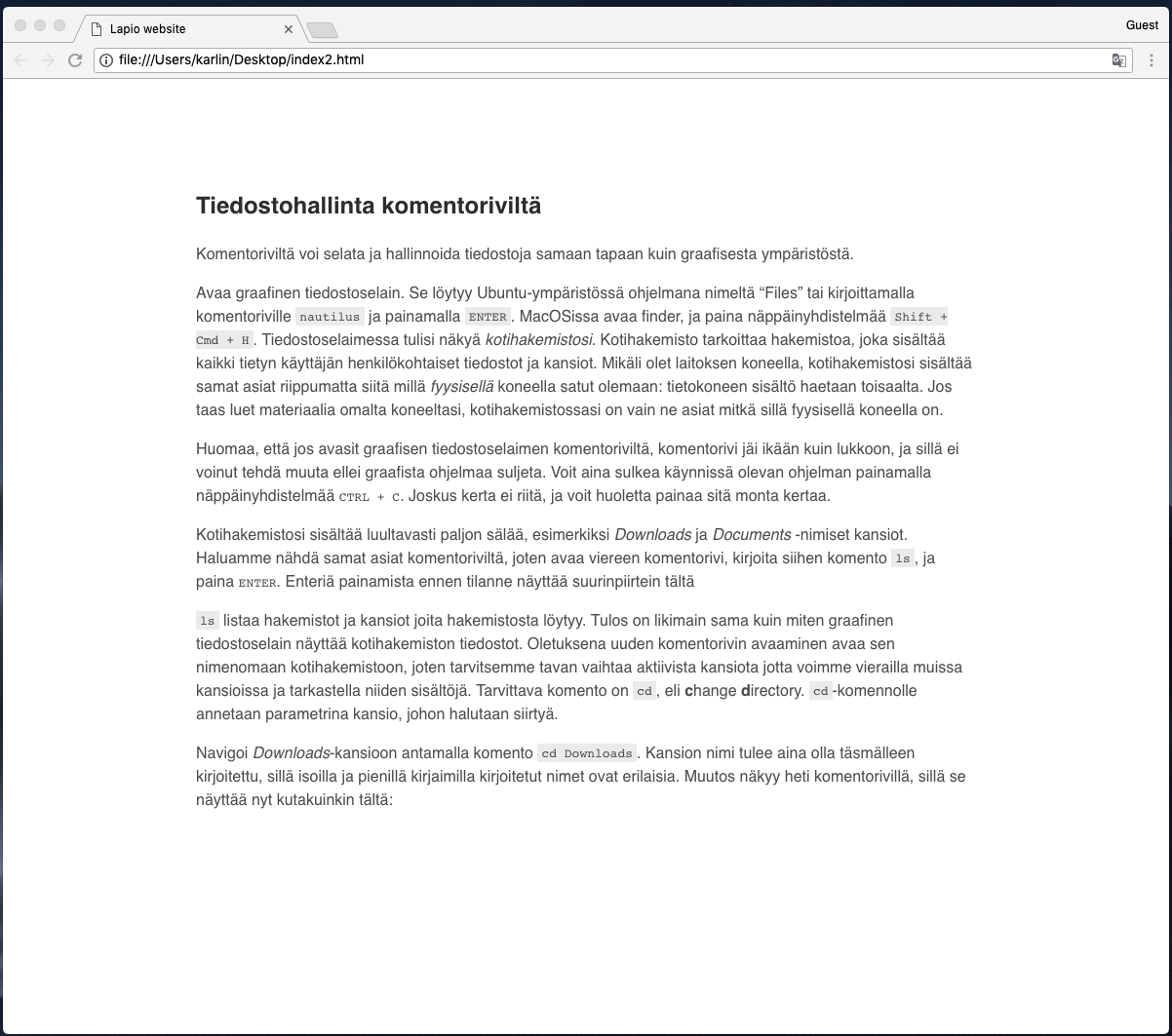
Opimme äsken yleisimpiä CSS-ominaisuuksia. Katsotaan nyt, miten näitä kannattaisi käyttää, jotta verkkosivuista saisi luettavammat. Aloitetaan verkkosivusta, jonka materiaali on edellisistä osista tuttua:

Huomaamme, että ilman CSS:ää verkkosivua on todella vaikea lukea, ja asialle pitäisi tehdä jotain. Verkkosivun HTML-koodi on lyhennettynä tämännäköinen:
<html>
<head>
...
</head>
<body>
<h2>Tiedostonhallinta...</h2>
<p>Komentoriviltä...</p>
<p>Avaa graafinen...</p>
<p>Huomaa...</p>
<p>Huomaa...</p>
<p>Huomaa...</p>
<p>Navigoi...</p>
</body>
</html>
Aloitetaan yksinkertaisella CSS-ominaisuudella, eli tekstin keskittämisellä. Käytämme edellisestä kappaleesta tuttuja margin- ja width-ominaisuuksia <body></body>-elementtiin.
body {
margin: 0 auto;
max-width: 50em;
}

Huomataan, että tekstiä on jo paljon helpompi lukea, koska teksti on keskellä näyttöä. Emme ole kuitenkaan vielä tyytyväisiä. Otetaan seuraavaksi tarkkailuun käytetyt fontit. Yleensä selaimet käyttävät valmiina “Times”-fonttia. Tämä voi kuitenkin näyttää epämiellyttävältä silmään, mikä johtuu siitä, että “Times” on muuten todella vähän käytetty fontti. Vaihdetaan fontti sans-serif-tyyliseksi, jolloin sivuston ulkonäkö selkeästi kohenee. Tämä tehdään CSS-ominaisuudella font-family: "Helvetica", "Arial", , sans-serif;. Eli lisätään se body-määritelmään:
body {
font-family: 'Helvetica', 'Arial', sans-serif;
}
Yleensä sivusto näyttää myös vähän köykäiseltä sen takia, että teksti ei saa tarpeeksi tilaa. Lisätään bodyn riville enemmän korkeutta, ja kasvatetaan padding:illa bodylle vähän lisää tilaa. Lisäksi otetaan otsikko enemmän erilleen yläreunasta.
body {
line-height: 1.5;
padding: 4em 1em;
}
h2 {
margin-top: 1em;
padding-top: 1em;
}

Ollaan tultu jo paljon eteenpäin alkuperäisestä sivusta, mutta vieläkin materiaali näyttää vähän oudolta. Tekstiä ei ole kovin mukava lukea, koska tausta on täysin valkoinen, ja teksti täysin mustaa. Yleensä on hyvä, jos teksti on enemmän harmaaseen taitettua. Näin voimme myös korostaa enemmän otsikkoa laittamalla sitä vähän tummemmaksi.
body {
color: #555;
}
h2 {
color: #333;
}

Näyttää jo paljon paremmalta. Vielä pitäisi korjata tekstissä erottuva koodi omiin lohkoihin. Tämä tapahtuu lisäämällä koodeille omat <code></code>-elementit ja antamalle code-elementille seuraavat CSS-ominaisuudet:
code {
padding: 2px 4px;
vertical-align: text-bottom;
background: #eee;
}

Teksti näyttää jo suhteellisen luettavalta, ainakin kun vertaamme siihen mistä lähdimme liikkeelle.
- Tee kappaleessa käsitellyt määrittelyt Seitsemän veljestä -verkkosivulle. Voit lisätä pidemmän jakson Seitsemän veljestä -romaanista, jotta näet paremmin lopputuloksen. Löydät koko kirjan täältä.
- Testaa sivustolle mahdollisimman paljon oppimiasi asiota. Yhtä oikeaa lopputulosta ei ole.
- Kun koet, että tehtävä on valmis, tee commit viestillä
Osa 3. Yhdestoista tehtäväja puske tehtävä GitHubiin.
Verkkosivun julkaiseminen ja GitHub Pages
Staattisen verkkosivun voi julkaista monessa paikassa. Yleinen tapa on vuokrata/ostaa oma palvelin ja tarjota sieltä dokumentteja maailmalle. Harjoittelemme kuitenkin tällä kurssilla verkkosivun julkaisua GitHub-sivuna.
GitHub-sivut on ilmainen GitHubin palvelu, joka mahdollistaa staattisten sivujen tarjoamisen suoraan GitHubin repositoriosta.
Aloitetaan luomalla uusi repositorio, jonne lisäämme index.html-tiedoston ja css-kansioon styles.css-tiedoston. Tämän jälkeen kirjoitamme index.html-tiedostoon seuraavan pätkän:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Github page testi</title>
<link rel="stylesheet" href="css/styles.css">
</head>
<body>
<h1>Github pages testi</h1>
</body>
</html>
Ja CSS-tiedostoon lisäämme seuraavan tyylin:
h1 {
color: grey;
}
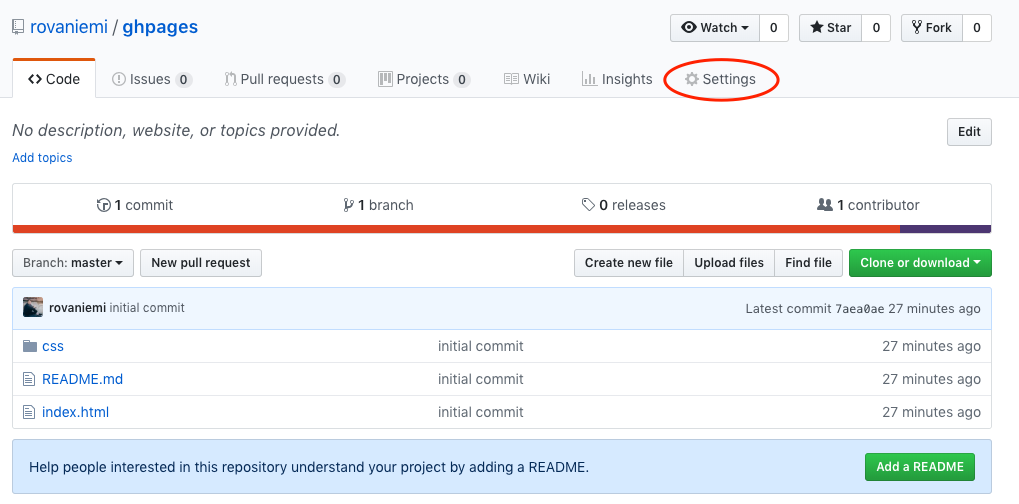
Tämän jälkeen lisäämme tiedostot gittiin ja puskemme ne GitHubiin. Avataan GitHubista repositorion settings-valikko.

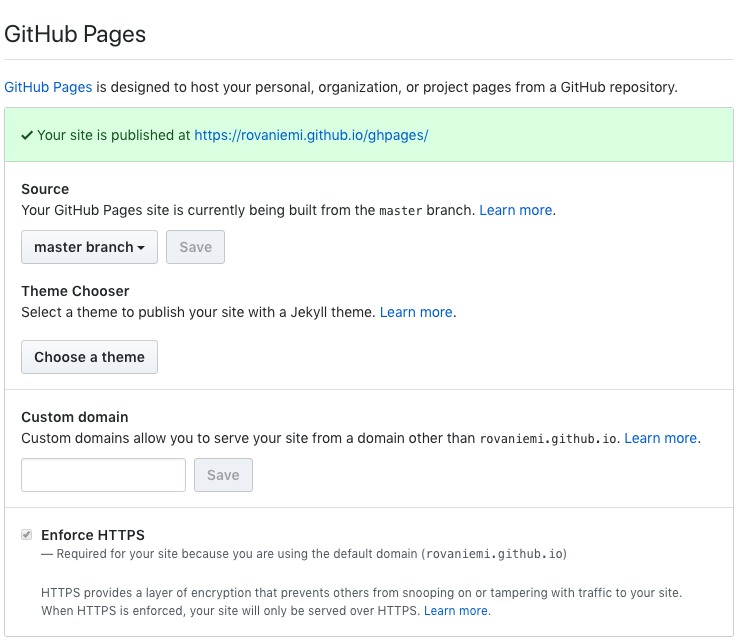
Valitaan settings-valikosta “pages”, ja julkaistaan main-haara GitHub-sivuna.

Tämän jälkeen mennään osoitteeseen, missä sivun pitäisi olla. Osoite on oletuksena muotoa username.github.io/repository.

Huomaamme, että sivusto on julkisena ja jokaisen internetin käyttäjän saatavilla ympäri maailman.
- Luo uusi repositorio GitHubiin.
- Tee repositorioon oma ansioluettelo staattisena verkkosivuna, jonne kirjoitat itsestäsi, kiinnostuksen kohteistasi ja mahdollisesta työkokemuksestasi.
- Käytä ansioluettelon tekoon tässä osiossa opetettuja asioita. Voit hakea hakukoneella esimerkkejä esimerkiksi hakusanoilla
static website resumes. Jos et osaa tehdä jotain tyyliä CSS:llä niin hae rohkeasti netistä tietoa, miten sellainen tehdään. - Puske lopuksi tekemäsi muutokset GitHubiin. Yritä luoda committeja järkevistä kokonaisuuksista; älä siis esimerkiksi tee vain yhtä isoa committia.
- Julkaise ansioluettelo GitHub-sivuna tai laitoksen palvelimen kautta.
Loppusanat
Osa antaa hyvät perusteet HTML:n ja CSS:n kanssa. Nyt sinun pitäisi osata kertoa, mitä ne ovat ja mihin niitä käytetään. Pitää kuitenkin muistaa, että molemmat ovat todella laajoja kieliä, ja niiden opiskeluun voi käyttää halutessaan valtavasti aikaa. Aihe on tärkeä ja osaajia tarvitaan. Jos verkkosivujen tekeminen kiinnostaa tulevaisuudessa niin kannattaa jatkaa HTML:n ja CSS:n opiskelua.
Lisää HTML:stä ja CSS:stä voi lukea esimerkiksi seuraavista lähteistä:
- https://developer.mozilla.org/en-US/docs/Web/HTML
- https://developer.mozilla.org/en-US/docs/Web/CSS
- Mozillan tekemä HTML- ja CSS-dokumentaatio kattaa tarkasti CSS:n ja HTML:n perusteet. Jos aihe kiinnostaa enemmän kannattaa kyseiset dokumentaatiot kahlata läpi.
- Google on hyvä työkalu myös HTML- ja CSS-ongelmien kanssa. Kannattaa rohkeasti hakea tietoa, jos jokin asia mietityttää. Maailmassa on paljon ihmisiä, jotka ovat miettineet samoja asioita.
Kurssin loppusanat
Tähän päättyy Tietokone työvälineenä -kurssin materiaali.
Pidä jälleen tauko, ja anna aivojesi levätä. Onnittele itseäsi siitä, että sait käytyä koko materiaalin läpi. Palaa sen jälkeen materiaalin oppimistavoitteisiin ja käy ne läpi ajatuksella. Mieti, mitä asioita muistat, ja mitä et. Pyri selventämään jokainen käsite nopeasti itsellesi katsomatta materiaaliin. Mikäli et muista jotain, etsi tieto netistä tai materiaalista. Lue lopuksi vielä tenttiä koskevat ohjeet tarkasti.
Kun osaat mielestäsi kurssin aiheet tarpeeksi hyvin, siirry Moodle-alueelle. Merkitse siellä tekemäsi laskaritehtävät. Varmista, että olet ilmoittautunut kurssille WebOodissa. Tämän jälkeen olet valmis tekemään tentin. Saat arvosanan kuluvan kuukauden lopussa.
Kiitos kurssista ja onnea tuleviin opintoihin! Opiskelukavereiden ja Googlen avulla selviää vaikeimmistakin kursseista :)